1. 미니프로젝트 주제
- 언제끝나조? 팀 소개 웹페이지.
- 우리 팀과 팀원들을 소개하는 내용이 담긴 간단한 웹 페이지
- 포함할 내용
- 팀과 자신에 대한 설명 및 MBTI
- 객관적으로 살펴본 자신의 장점
- 자신의 협업 스타일 소개
- 우리 팀만의 특징과 추구하는 궁극적인 목표
- 팀원들의 블로그 주소
- 구성
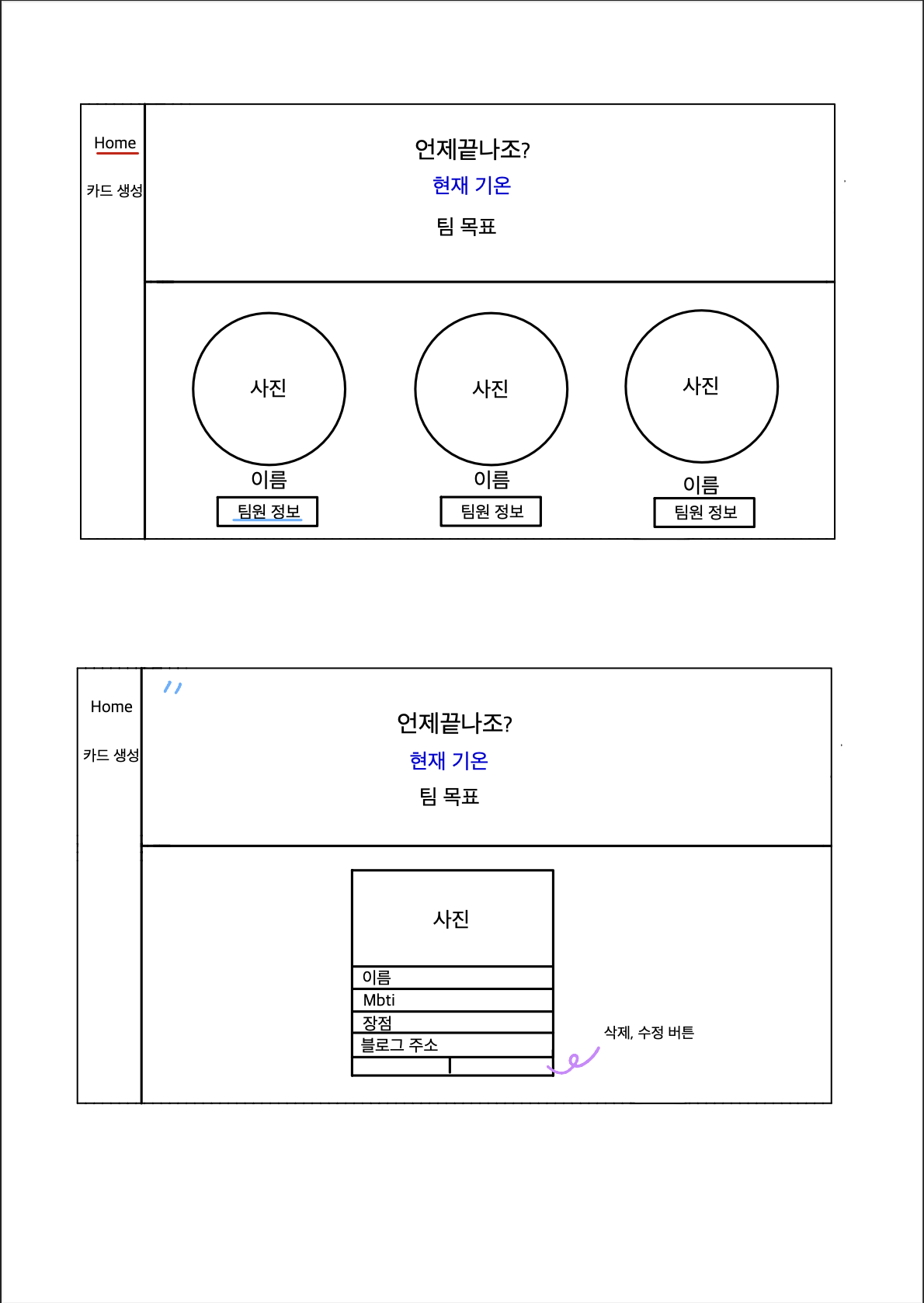
- 홈화면 - 팀 소개(특징, 목표), 각 팀 원들의 사진 및 이름
- 팀원 정보 버튼 - 멤버카드(사진, 이름, MBTI, 장점, 블로그 주소)
- 사이드 바 - Home, 카드 생성 UI
- 맴버 카드 - 카드 삭제, 수정
- 기능
- 멤버카드 CRUD 기능 : 상세 프로필 창에서 삭제 및 수정 가능)
- 멤버카드 등록 시 프로필 사진을 파일로 업로드
- 멤버카드에서 사진을 클릭 시 개인 상세 프로필 창을 띄움.
- 오픈 API를 이용해 Fetch로 데이터 가져와서 표시 : (서울 기온)
2. 와이드 프레임 ( 초기 설계도 )


3. 미니 프로젝트를 위해 미리 알아본 것
- 사이드 바, 카드 생성, 수정 등 클릭 시 내가 원하는 <div> 만 보이게 하고 싶음.
- 첫번째 방법 - toggle (실패)
- why? 2개의 화면만 필요하다면 toggle로도 가능하지만 2개 이상의 화면 필요시 toggle로는 한계가 있음
- 코드도 너무 길어지고 효율성 X
- 두번째 방법 - show, hide (성공!!)
- toggle 말고 다른 방법을 찾다가 발견.
- 클릭 이벤트 발생 시 내가 원하는 div만 show로 하고 나머진 hide로 하면 된다.
- 효율성도 좋고 생각한대로 정상 작동.
- 카드 삭제 (내가 만든 멤버 카드를 삭제하고 싶을 때 사용)
- 삭제하는 명령어 찾다가 어렵지 않게 remove 발견
- 원하는 카드 삭제 1차 시도 (실패)
- append와 같은 방법으로 실행, 그 결과 모든 카드가 삭제
- why? 클래스 전체를 선택하여 모든 카드가 삭제.
- 원하는 카드 삭제 2차 시도 (실패)
- 카드 생성 JS의 클래스를 삭제 시도.
- 원하는 카드가 삭제 안됨.
- why? 클래스 선언 자체가 틀림.
- 원하는 카드 삭제 3차 시도 (성공)
- 튜터님의 도움을 받음
- (document).on 이라는 이벤트 발생 문법을 알게됌.
- let cardId = 0; 라는 변수 선언하여 카드마다 번호를 붙여줌.
- 튜터님에게 배운 방법으로 다른 방법 시도 (실패)
- 시도했던 방법
- $("#delbtn").click(async function () { . . . })
- why? 이벤트 함수에서 async function를 사용하는 것이 적합하지 않음.
- 이벤트가 발생하지 않기 때문에 삭제가 되지 않음.
- 굳이 돌리려면 foreach 문 안에 넣어 사용해야하는데 그러면 변수가 꼬이면서 원하는 카드 삭제 불가능.
- 시도했던 방법
- 원하는 카드 삭제 1차 시도 (실패)
'TIL > Project' 카테고리의 다른 글
| TIL 2024-10-22 (숫자 야구 게임 - 2) (0) | 2024.10.22 |
|---|---|
| TIL 2024-10-21 (숫자 야구 게임 - 1) (0) | 2024.10.21 |
| TIL 2024-10-16 (Calculate Project) (0) | 2024.10.16 |
| [KPT 회고록] (mini project) (0) | 2024.10.08 |
| TIL 2024-10-02(미니 프로젝트 1.) (1) | 2024.10.02 |