5주차 숙제 내용 (동적 데이터 생성하기)
- 숙제 내용
- firebase를 사용하기 위한 기본 세팅을 직접 해보기.
- firebase 데이터 추가 코드를 완성해보기.
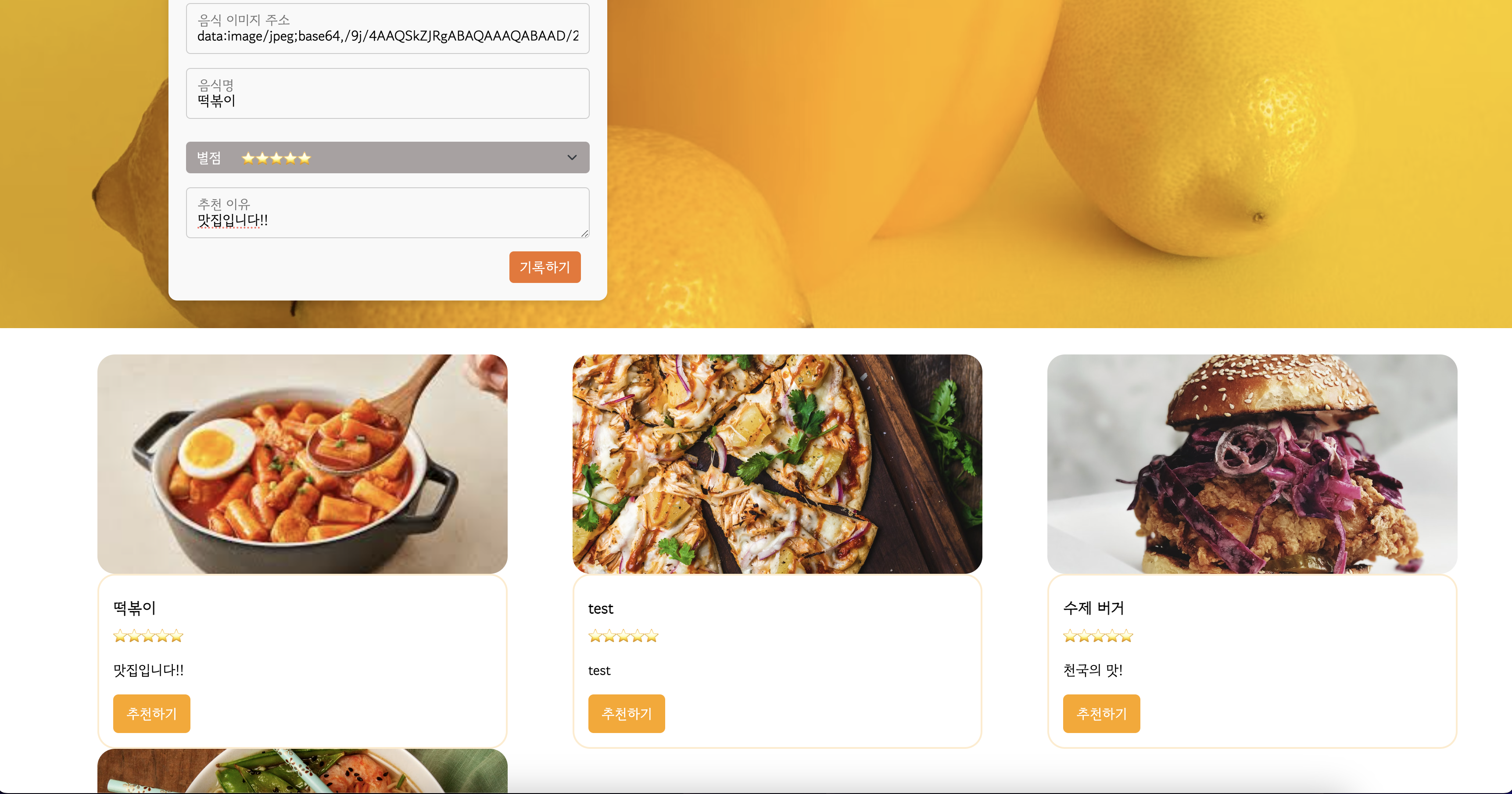
- firebase 데이터 읽기 및 카드 생성 코드를 완성해보기.

(Web-3주차 Homework 해결하지 못했던 포스팅박스 문제도 해결했다.)
이번 숙제 역시 모든 코드를 다 직접 작성하지 않고 기본 뼈대 코드가 주어진 상태에서 빈 공간만 채우는 방식이었다.
먼저 첫 번째 기본세팅
이건 저번에 firebase를 배울 때 했지만 다시 복습하는 개념으로 적어보자.
- firebase에 접속한 후 우측 상단 콘솔로 이동 항목 클릭.
- 본인이 생성했던 프로젝트를 클릭( 없다면 새로 프로젝트 만들기)
- 프로젝트 설정으로 이동 후 일반 > 내 앱을 확인.
- SDK 설정에서 CDN을 클릭 후 기본 설정 값 가져오기.

(firebaseConfig 에는 여러 정보들이 있기에 조심하는 게 좋다.)
<script type="module">
import { initializeApp } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-app.js";
import { getFirestore } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { collection, addDoc } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
import { getDocs } from "https://www.gstatic.com/firebasejs/9.22.0/firebase-firestore.js";
const firebaseConfig = {
// https://firebase.google.com/?hl=ko
// 파이어베이스에 접속한 후 프로젝트 설정에 들어갑니다.
// 본인 firebaseConfig 내용으로 설정해 줍니다.
};
const app = initializeApp(firebaseConfig);
const db = getFirestore(app);
</script>이런 식으로 기본 설정을 적어주면 된다.
2. Firebase 데이터 추가 코드 완성.
가져온 값을 각각 image, title, star, comment 변수에 저장하고,
각각 담은 변수를 컬렉션 필드에 넣어주세요.
// 데이터 추가
$("#addBtn").click(async function () {
// title_input, comment_input, image_input id를 가진 HTML 요소에서 값을 가져와서 title, comment, image 변수에 저장해 주세요.
try {
const docRef = await addDoc(collection(db, "foods"), {
// 각각 담은 변수를 컬렉션 필드에 title, comment, image에 각각 넣어주세요.
});
alert("음식이 추가 되었습니다!");
window.location.reload();
} catch (e) {
console.error("Error adding document: ", e);
}
});기본 뼈대 코드인데 주석 설명을 보고 저번에 사용했던 코드들을 보며 필요한 데이터를 넣어주면 된다.
맨 처음 id를 가진 요소에서 값을 가져와서 넣는 것인데.
let image = $('#image').val();
let title = $('#title').val();
let star = $('#star').val();
let comment = $('#comment').val();
많이 봤던 코드인데 바로 spartaflix에서 썼던 코드이다.
이제 각각 담은 변수를 컬렉션 필드에 넣어주면 된다.
'image': image,
'title': title,
'star': star,
'comment': comment
이렇게 넣어주면 끝이다.
완성 코드로 적어보면,
// 데이터 추가
$("#addBtn").click(async function () {
// title_input, comment_input, image_input id를 가진 HTML 요소에서 값을 가져와서 title, comment, image 변수에 저장해 주세요.
let image = $('#image').val();
let title = $('#title').val();
let star = $('#star').val();
let comment = $('#comment').val();
try {
const docRef = await addDoc(collection(db, "foods"), {
// 각각 담은 변수를 컬렉션 필드에 title, comment, image에 각각 넣어주세요.
'image': image,
'title': title,
'star': star,
'comment': comment
});
alert("음식이 추가 되었습니다!");
window.location.reload();
} catch (e) {
console.error("Error adding document: ", e);
}
});이렇게 적어줄 수 있다.
하지만 이렇게 적고 코드를 실행시키니 에러가 발생하였다.
에러가 발생하여 <body>를 확인하니 id 값이 다른 것을 확인하여 내가 변수로 주었던 값이 안 들어가고 있던 것이다.
즉시 <body>에서 각각 id를 내가 선언해준 변수로 변경해주더니 정상적으로 작동하였다.
3. Firebase 데이터 읽기 및 카드 생성 코드 완성하기.
문서의 컬렉션 필드에서 추출한 데이터를 활용하여, tempHtml 문자열에 각 데이터를 포함한 카드의 HTML 코드를 완성하자.
$(".row-cols-3").empty();
const querySnapshot = await getDocs(collection(db, "foods"));
querySnapshot.forEach((doc) => {
let title = doc.data().title;
let comment = doc.data().comment;
let star = "⭐".repeat(doc.data().star);
let image = doc.data().image;
// 문서의 title, comment, image, star 필드에서 데이터를 추출한 변수명을 갖고,
// tempHtml 문자열에 각 데이터를 포함한 카드의 HTML 코드를 생성하세요.
$(".row-cols-3").append(tempHtml);
});
원래 우리는 doc의 데이터를 불러와 각각의 변수에 넣어주는 코드는 이미 작성되어 있기에 우리는 각 데이터를 포함한 카드의 코드만 생성해주면 된다.
카드 생성은 어렵지 않게 할 수 있다.
<body>문에 가서 카드 하나의 <div>를 다 복사한 다음 붙여주기만 하면 된다.
// 데이터 읽기 및 카드 생성
$(".row-cols-3").empty();
const querySnapshot = await getDocs(collection(db, "foods"));
querySnapshot.forEach((doc) => {
let title = doc.data().title;
let comment = doc.data().comment;
let star = "⭐".repeat(doc.data().star);
let image = doc.data().image;
// 문서의 title, comment, image, star 필드에서 데이터를 추출한 변수명을 갖고,
// tempHtml 문자열에 각 데이터를 포함한 카드의 HTML 코드를 생성하세요.
let tempHtml = `
<div class="col">
<div class="card">
<img src="${image}"
class="card-img-top" alt="...">
<div class="card-body">
<h5 class="card-title">${title}</h5>
<p class="card-text">${star}</p>
<p class="card-text">${comment}</p>
<button class="card-button">추천하기</button>
</div>
</div>
</div>`;
$(".row-cols-3").append(tempHtml);
});
복사한 다음 내용만 ${...} 으로 수정해주면 끝이다.
그리고 3주차 Homework 에서 해결하지 못한 포스팅 박스 위치는...
포스팅 박스 위치를 수정하는 것이 아니고 제목과 내용을 수정하는 것 이었다.
이 또한 2개를 한 번에 이동시키고 싶었지만 뜻대로 되지 않아서 각각 따로 위치를 조정해주었다.
.display-5-fw-bold {
font-family: "Black Han Sans", sans-serif;
margin-left: 150px;
}
.col-md-8-fs-4 {
margin-left: 150px;
}각각 margin-left 즉 왼쪽 외부 여백을 주어서 오른쪽으로 이동시켰다.


'TIL > Web(frontend)' 카테고리의 다른 글
| TIL 2024-09-10 (Web - 5주차 Firebase) (2) | 2024.09.10 |
|---|---|
| TIL 2024-09-09 (Web - 4주차 Firebase) (0) | 2024.09.09 |
| TIL 2024-09-06 (Web - 3주차 HomeWork) (4) | 2024.09.06 |
| TIL 2024-09-05 (Web - 3주차) (1) | 2024.09.05 |
| TIL 2024-09-04 (Web - 2주차) (8) | 2024.09.04 |